A native Tailwind alternative - Exploring Scoped CSS
In the ever-evolving landscape of web development, the quest for efficient, scalable, and maintainable styling solutions is perpetual. Among the myriad of frameworks and methodologies, utility-first frameworks like Tailwind CSS have gained immense popularity for their ability to streamline the development process with their atomic classes. However, with the advent of CSS variables and the upcoming feature of scoped CSS, there’s a burgeoning alternative that promises a blend of flexibility, performance, and maintainability that could rival, and in some aspects surpass, utility frameworks.
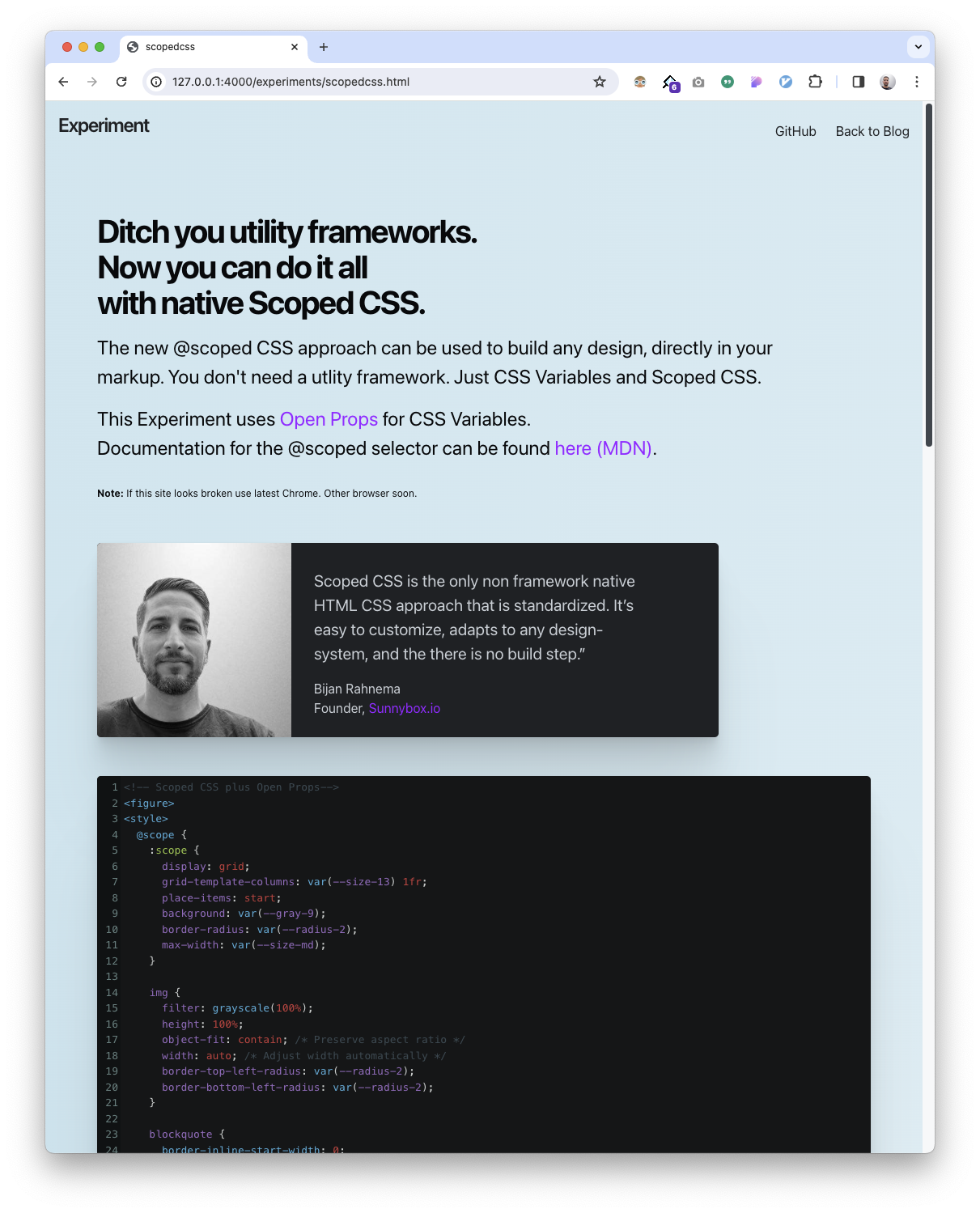
See the experiment (Chrome only)
Please note that as of now only Chrome supports @scope selector. The soon to be released Safari 17.4 will also start supporting it soon leading to broad adaption having the two biggest engines (webkit and blink) on board.

The Power of CSS Variables
CSS variables, also known as custom properties, are pivotal in creating a dynamic, maintainable, and themable styling system. They allow developers to define a value once and reuse it throughout the stylesheet, facilitating ease in making global changes. For instance, a primary color can be set as a variable – changing it updates the color scheme across the entire project seamlessly. This not only reduces redundancy but also enhances readability and maintainability.
CSS variables shine in their ability to be manipulated in real-time through JavaScript, opening doors to interactive and responsive designs that adapt to user inputs or environmental changes without the overhead of additional classes or inline styles.
Scoped CSS: A Leap Towards Modular Styling
Scoped CSS, a feature eagerly awaited by developers, introduces the ability to limit the scope of CSS styles to specific components or sections of a webpage without the risk of global style leakage. This encapsulation ensures that styles are localized, reducing unintended side-effects and making components more reusable and easier to manage.
The combination of scoped CSS with CSS variables presents a compelling narrative for developers seeking a balance between global theming and local component styling. It enables a modular approach where components are styled independently yet adhere to a unified theme through shared variables.
A Great Alternative to Utility Frameworks
Utility frameworks like Tailwind CSS have their merits in rapid development and enforcing consistency. However, they often lead to bloated HTML with extensive class usage and can obscure the semantic meaning behind the markup. The alternative approach using CSS variables and scoped CSS addresses these concerns by keeping the styling separate from the markup, leading to cleaner, more semantic HTML.
This combination promotes a design system that is both scalable and maintainable. By leveraging CSS variables for theming and scoped CSS for component-level styles, developers can create a cohesive look and feel while maintaining the integrity of modular components. This approach also potentially offers better performance by reducing the number of classes and the overall size of the stylesheet.
Conclusion
As we look towards the future of web development, the emergence of CSS variables and scoped CSS as alternatives to utility frameworks like Tailwind CSS represents a shift towards more semantic, maintainable, and efficient styling practices. This paradigm encourages a balanced approach, leveraging the best of both global theming and local encapsulation, fostering a development ecosystem that is both dynamic and robust. As these features become more widely supported, they promise to redefine the standards of web styling for better.